Introduction
Tiger Woods winning his first major in 11 years at the 2019 Masters (and 15th Major win overall!) was incredible to watch. It was a phenomenal way to mark his comeback as someone who had dominated the PGA Tour for years, then hit rock bottom for various reasons, and eventually climbed his way back to the top. And as I was thinking about his victory, I began considering possible ways for comparing his results in the tournament to the rest of the field in a meaningful (and hopefully novel) data visualization.
One idea struck me as interesting enough to pursue: A combination of a stacked bar chart showing the overall results of the field, with Tiger’s results overlaid as a scatterplot. And as I want to improve my d3.js skills, I thought that could be a good medium for creating this data visualization.
Data and Useful Examples
I used a number of sources to help create my visualization, and the end result ended up being an amalgamation of multiple ideas from these sources (some of the key sources are listed here):
- Robert Pettersson’s Stacked Bar Chart provided the key building blocks for this data visualization.
- Michael Stanaland’s Stacked Bar Chart with Tooltips gave a basic foundation for creating a stacked bar chart in d3.
- Chris Williams’ Updating Bar Chart with Dropdown provided some insight into using HTML widgets (e.g., checkboxes and dropdown lists) for filtering.
- Learn JS Data’s Grouping Data webpage helped me to understand the use of d3.nest().
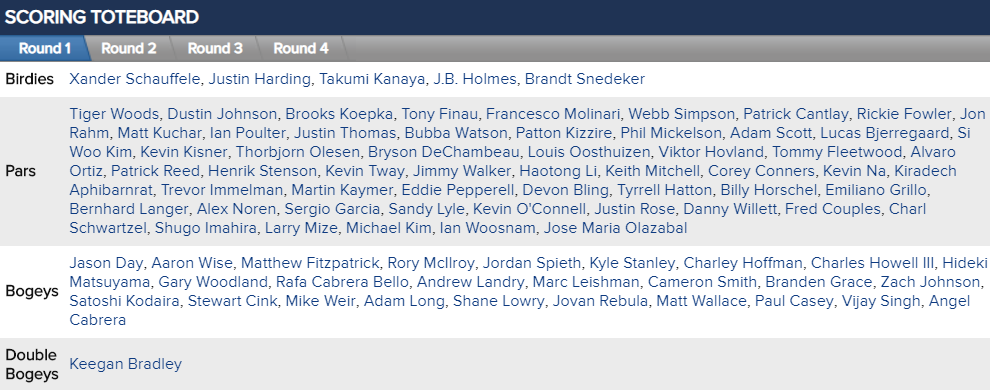
The data I used came from the CBS Sports Masters Hole-By-Hole website, which provided tables containing lists of players who earned the various scores (e.g., pars) for each hole and round of the tournament. A screenshot of an example table showing the results for the 1st hole and the 1st round is below:

The Plot (and Interpretation)
The data visualization is below, and the following points should help you interpret what you are seeing:
- The colored, stacked bar chart in the background shows the total number of player results (e.g., birdies, pars, and bogeys) by hole for the selected tournament rounds (see #3). The legend to the right shows you which bar colors correspond to which results. A tooltip will appear when you move your cursor over a bar that shows the overall percentage of player-rounds for that hole (for the round(s) you’ve selected) that had the given result.
- The black filled dots (one dot per hole) show you Tiger Woods’ average result for the given hole for the selected tournament round(s) (see #4). In this case, the higher the dot, the better Tiger did on that hole. For instance, if only the first round is selected, then the dot will be right in the center of the “birdie” bar for hole 2 because Tiger birdied that hole in the first round. If you then select the first two rounds, then the dot will drop lower (more toward the top of the par bar) because Tiger got a par on the 2nd hole in the 2nd round; therefore, his average result is somewhere between a birdie and a par on the 2nd hole for the first two rounds. A tooltip will appear when you move your cursor over the dot that lists Tiger’s result(s) on that hole for each round. These dots representing Tiger’s results will always be visible. Note that the actual location of the dot is relative to the entire field (_i.e., the colored bars in the background). If you change your selection of tournament rounds, the size of the bars will adjust accordingly to represent the results for the newly-selected round(s), and Tiger’s dots will move up or down based on the size of the new bars._
- The white dots with the gray outline (one dot per hole) show you the average result for the given hole for the selected tournament round(s) (see #4) and player (see #5). See #2 for an explanation of how to interpret these dots for the selected player. This allows you to compare how a specific player did relative to Tiger on each hole for the selected tournament round(s).
- The four checkboxes across the top allow you to filter down to show results for only the tournament round(s) you desire. By default, all four rounds are selected.
- The dropdown list of player names allows you to filter down to show the average hole results for the selected player in order to compare against Tiger’s results (the filled black dots). By default, Brooks Koepka is selected, as he was one of the runner-up finishers in the 2019 Masters and he also just won the 2019 PGA Championship in style.
Round 1 Round 2 Round 3 Round 4
Concluding Thoughts
Generating this data visualization was an enlightening challenge for me. It took some time, and I’m honestly surprised I was able to achieve what I set out to in this case. That said, I do not find the data visualization easy to interpret, and it does not appear to clearly show how Tiger Woods beat the rest of the field in this tournament (e.g., I was hoping to see that his dots for the whole tournament were very near the top of the bars for all holes, when in reality his results were quite mixed). One can easily see that hole 5 wrecked Tiger in this tournament (four straight bogeys), and he did particularly well on holes 13 and 15; but, beyond that, nothing much clearly stands out.
As part of a second interation, I updated the visualization to always show Tiger’s results (black dots) while also being able to view another player’s results (gray/white dots) for comparison. This update at least allows for an understanding of how Tiger did compared to this other selected player. However, it is still difficult to readily interpret Tiger’s or the other player’s results relative to the rest of the field (i.e., the colored bars in the background).
Things I like about the data visualization:
- Being able to filter down to specific tournament round(s) and players allows one to “dig into” the data to search for particular results and answer specific questions.
- After update, being able to compare Tiger’s results easily to another player’s.
- The transitions that occur when changing a filter are attractive and smooth.
- The colors of the bars give a clear indication of going from worse (red/orange) to better (green).
- The tooltips make it easy to see how the field did and how the selected player did on any given hole.
Things that could be improved:
- Overall, the mixing of a stacked bar chart with the scatterplot makes for a complex data visualization that is harder to interpret than I had anticipated.
- No clear result is shown with the default filters.
- The plot styling could be improved.